Vrlo vjerojatno ste već čuli za aplikaciju pod imenom Calendly, velika većina online poduzeća koristi ga za rezervaciju sastanaka sa svojim klijentima. Pitate se... Ako već većina koristi Calendly čemu onda Cal.com. Upravo to je tema ove blog objave. Ostanite s nama i pročitajte do kraja 😊.
1. Što su Cal.com i Calendly?
Cal.com i Calendly su alati koji se uz pomoć dodatnog koda integriraju na vašu web stranicu. Ali ako i nemate web stranicu oba alata vam generiraju link preko kojeg je moguće pristupiti vašem kalendaru gdje korisnik u zadanim danima i satima može rezervirati sastanak s vama.

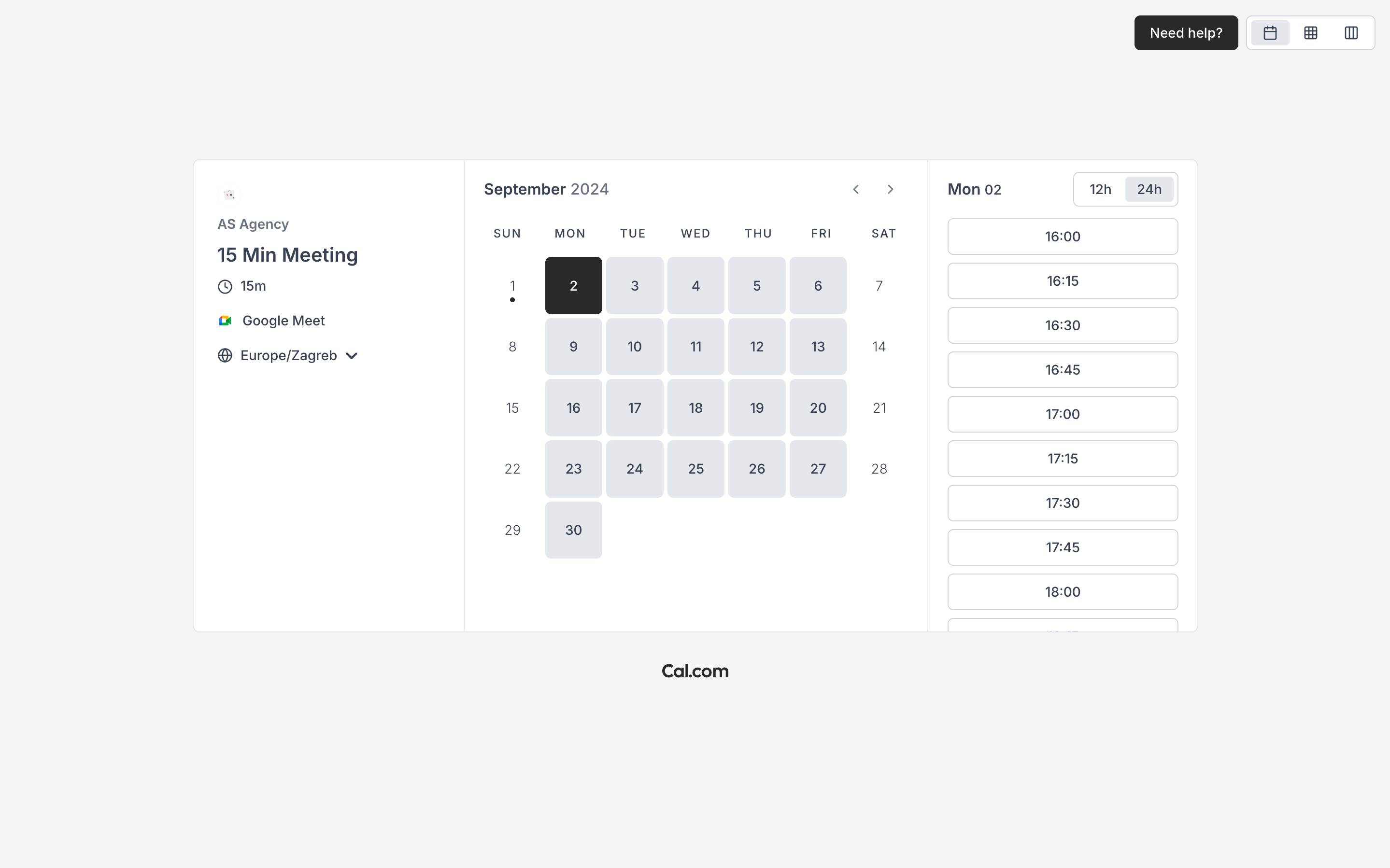
Slika: Cal.com kalendar dostupan preko linka

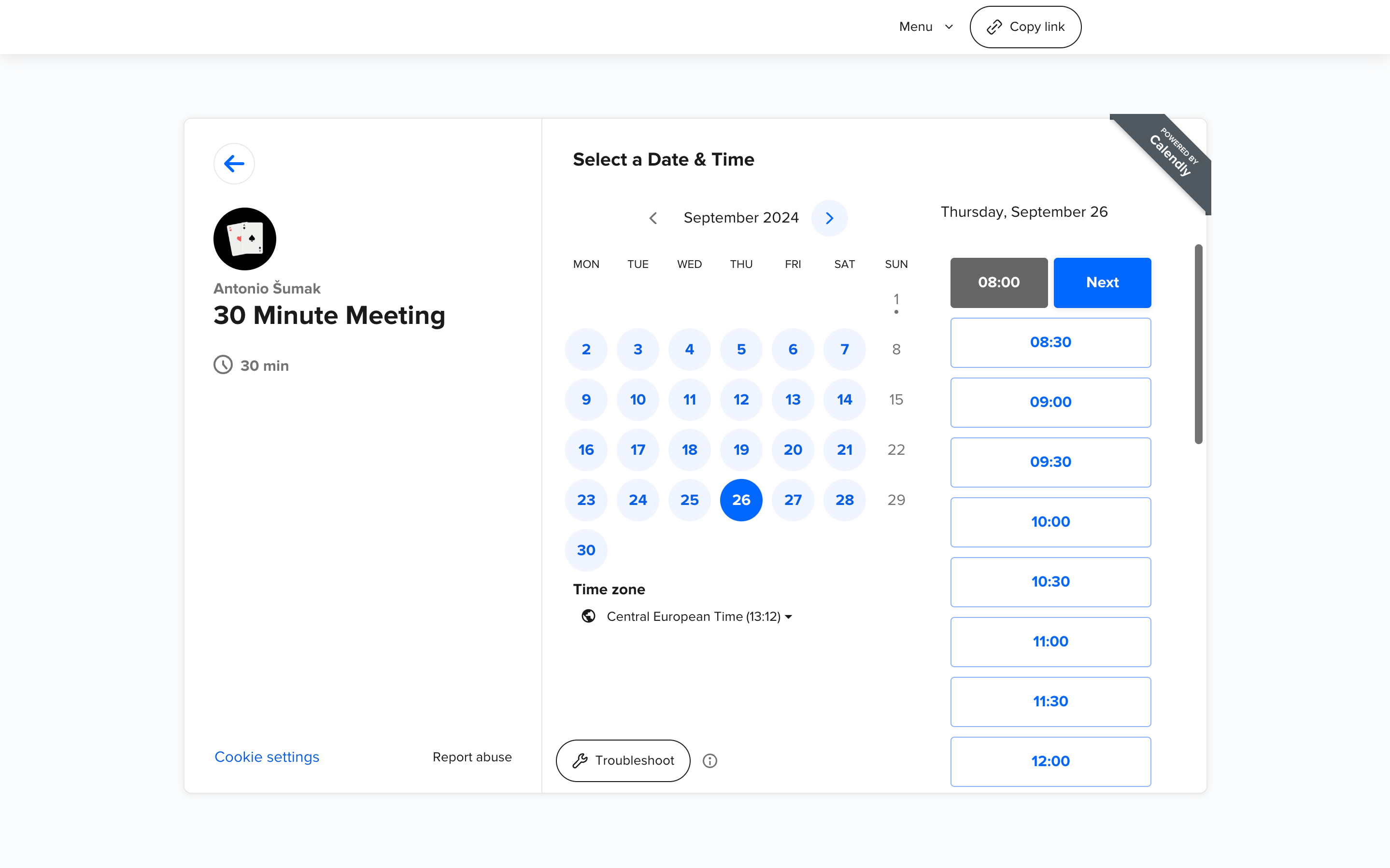
Slika: Calendly kalendar dostupan preko linka
2. Zašto Cal.com, a ne Calendly?
Na ovo pitanje možemo odgovoriti zašto je to tako u našem slučaju, naš odgovor zatim može potaknuti vaše razmišljanje i zatim odabir istog, ali također i odabir suprotnog.
Oba alata nude više manje iste funkcionalnosti i značajke, ali velika prednost Cal.com-a u odnosu na Calendly, to jest dvije prednosti su:
- Prilagodljivost izgleda vašim potrebama
- Open source projekt -> Moguće besplatno pokretanje na vlastitim serverima, velika podrška zajednice
Također bih napomenuo kako je i samo korisničko sučelje puno modernije i intuitivnije za kretanje i razumijevanje.
3. Kako izraditi vlastiti kalendar?
Proces je vrlo jednostavan i linearan. Sve je vidljivo i jednostavno za podesiti.
3.1. Kreiranje računa
Proces kreiranja vlastitog kalendara započinje sa kreiranjem računa, račun je moguće kreirati na sljedećem linku: Registracija

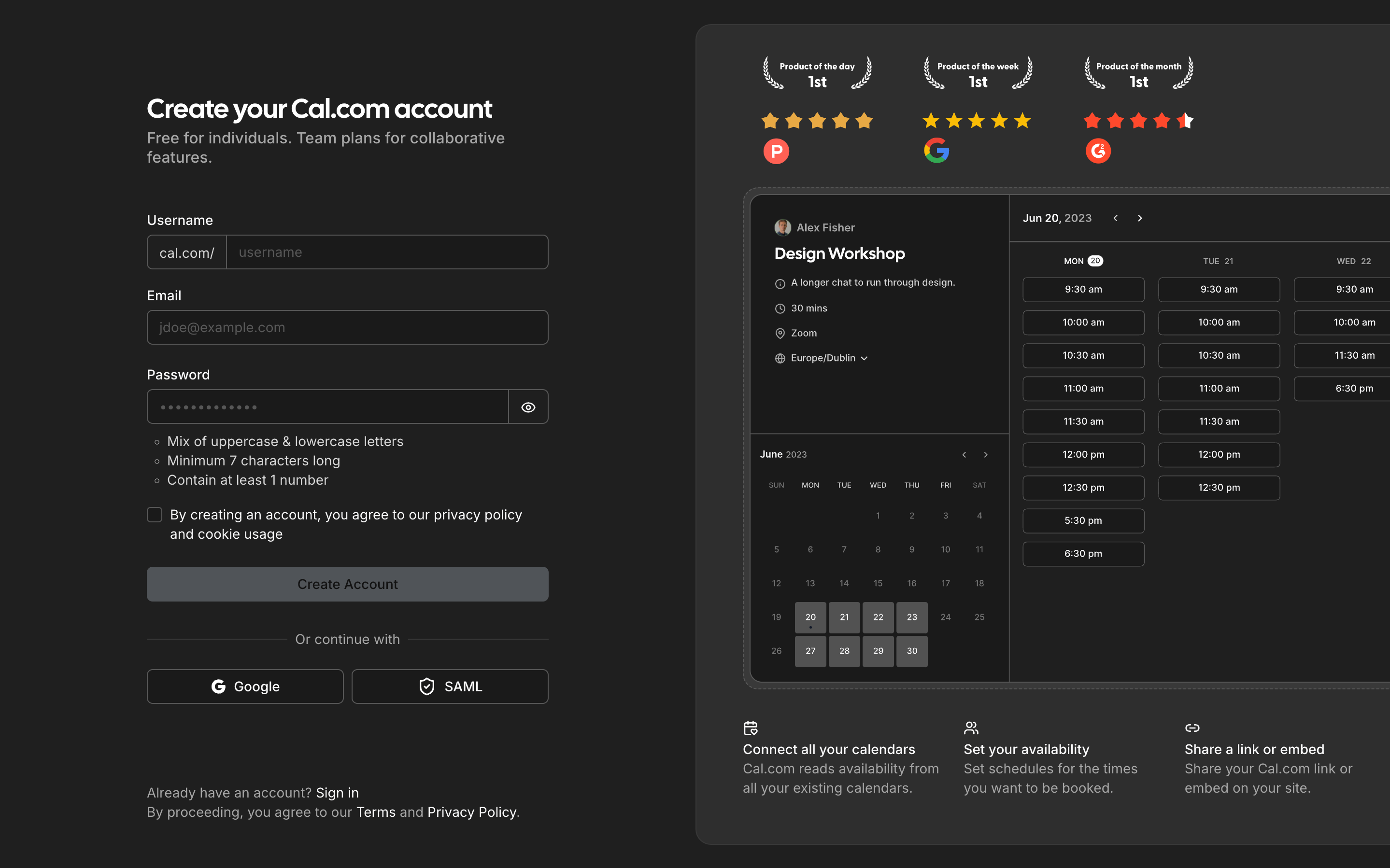
Slika: Registracija i kreiranje računa
Račun je moguće kreirati putem 2 načina. Da samostalno unesete svoju email adresu, lozinku i korisničko ime koje će se prikazivati u linku vašeg kalendara. Pošto ćemo kalendar integrirati sa google kalendarom i google meet aplikacijom odabrati ćemo Google opciju za kreiranje računa. (Kako bi imali integraciju sa google kalendarom i google meets nije nužno kreirati račun sa Google računom, to se kasnije može dodatno dodati, ali na ovaj način olakšavamo proces).
Kad prođemo kroz standardan Google autentikacijski proces dolazimo na sljedeći zaslon.

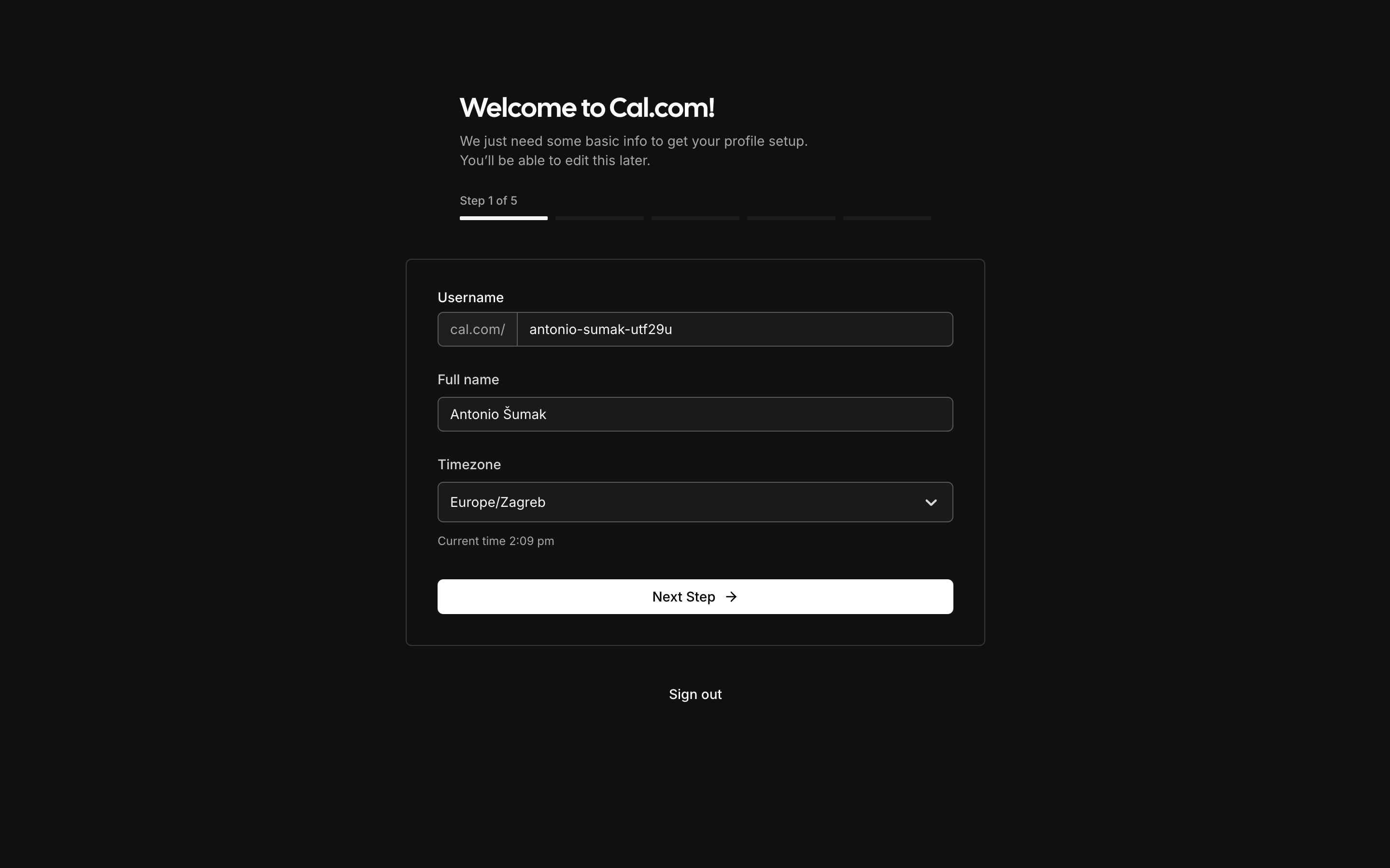
Slika: 1. korak kreiranja kalendara
Ovdje na ovom zaslonu unosimo osnovne podatke i korisničko ime koje nam je vrlo važno, po inicijalnom nam je dano puno ime i random id. Kako bi promijenili ovaj username, potrebno je upisati željeni i zatim pored tog unosa kliknuti na gumb koji će otvoriti potvrdni prozorčić.

Slika: Gumb za potvrdu

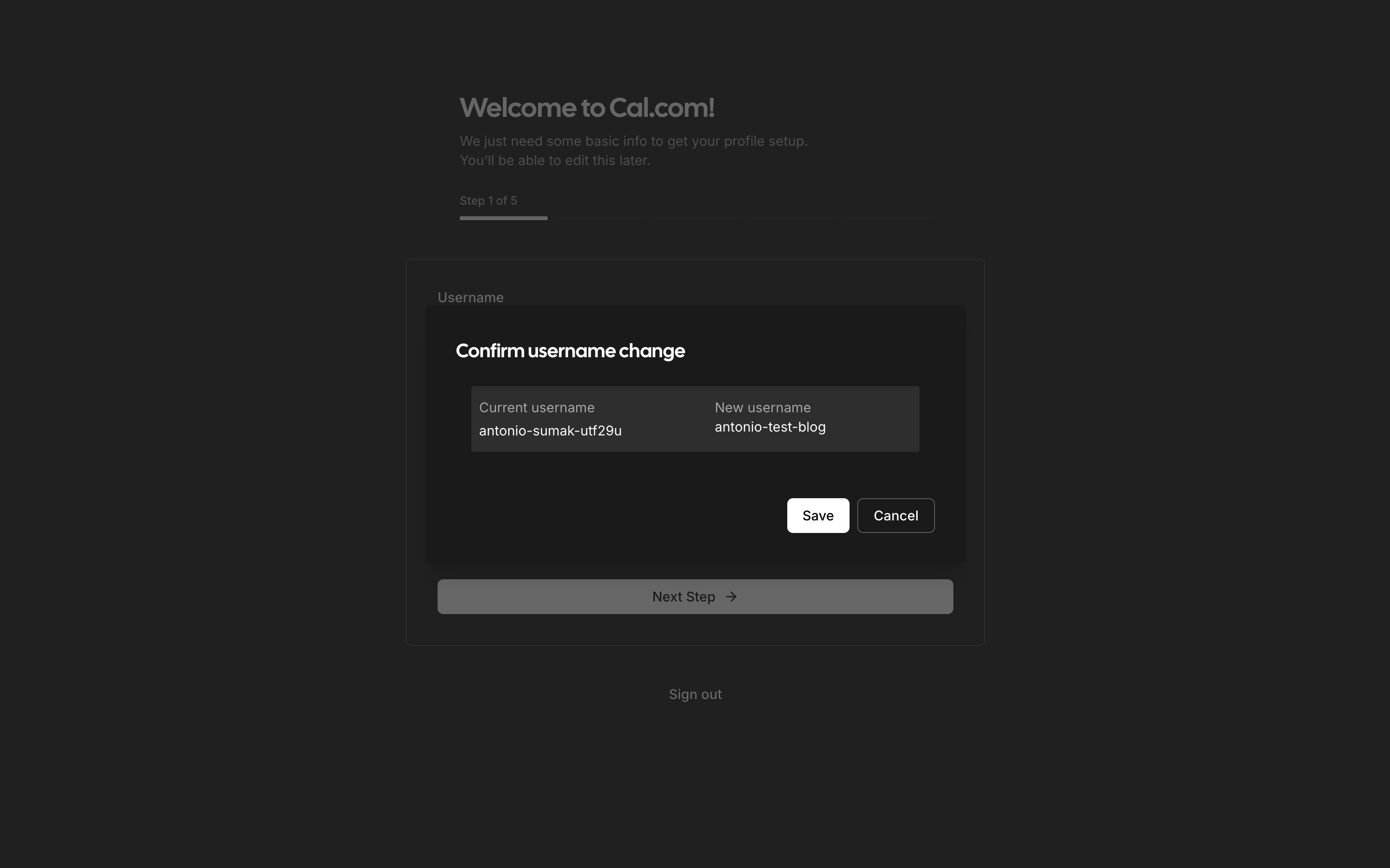
Slika: Potvrdni prozorčić
Ovdje kliknemo na Save i zatim na Next Step.

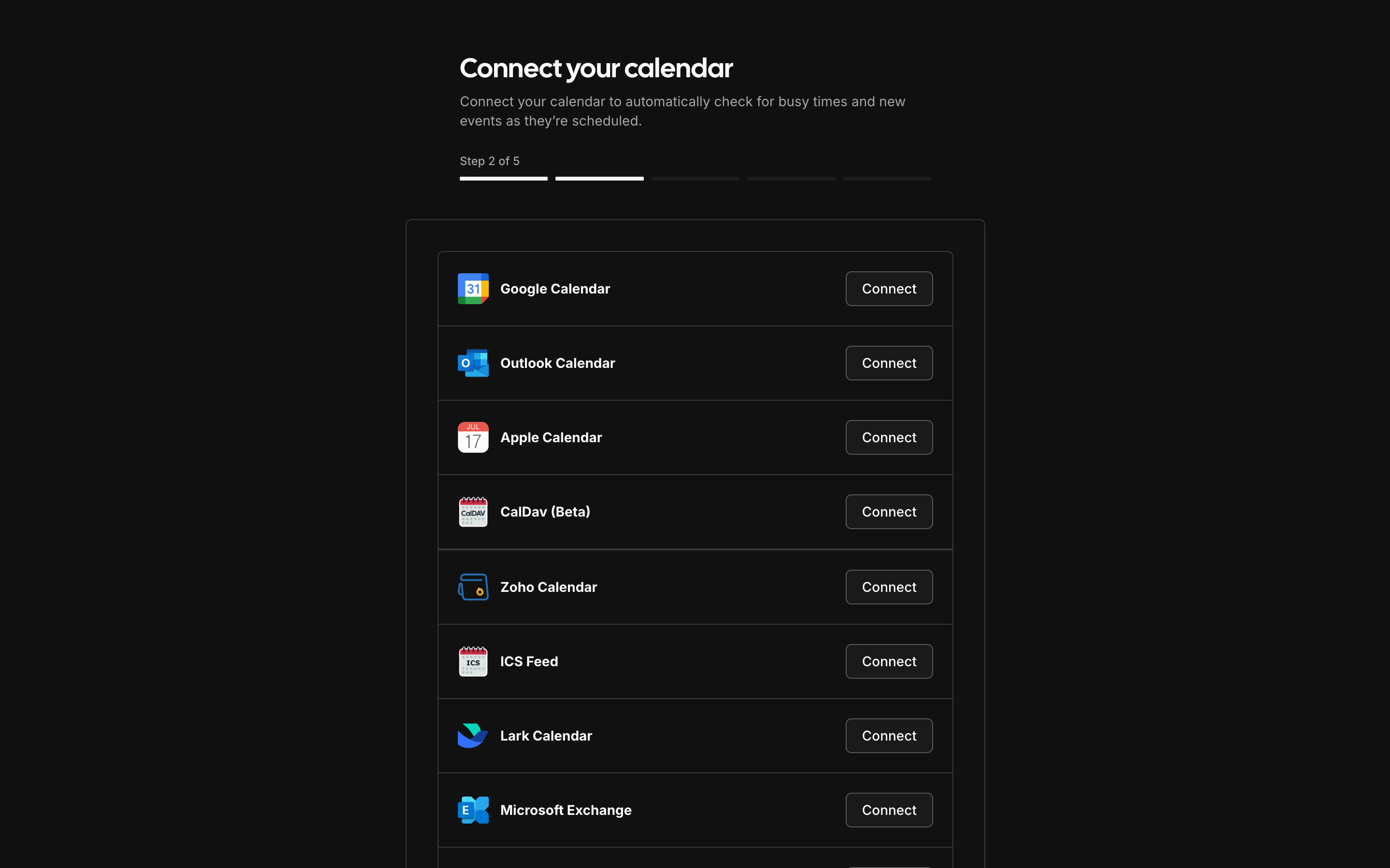
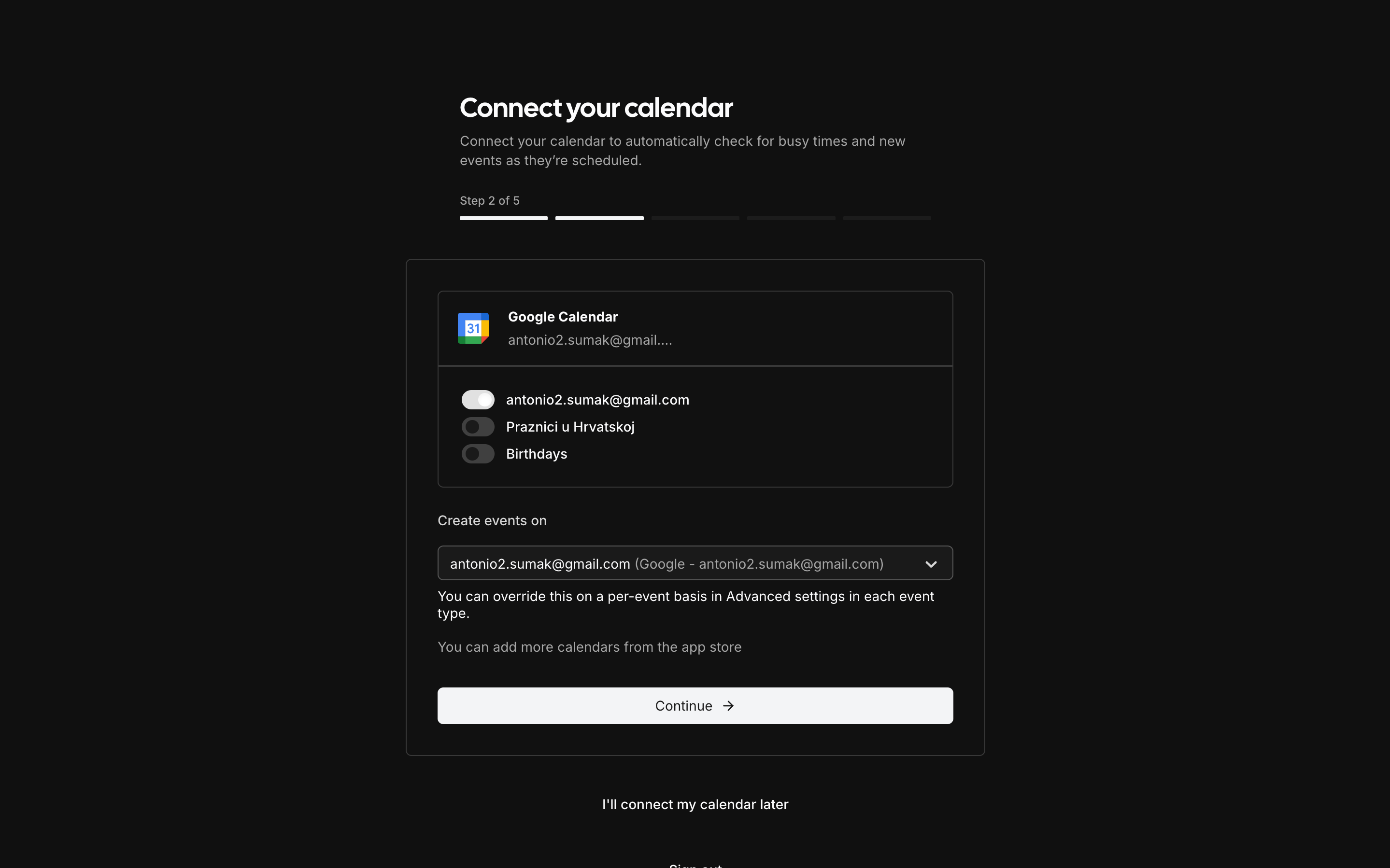
Slika: Odabir kalendara
Na 2. koraku potrebno je odabrati željeni kalendar, moguće ih je odabrati više. To je kalendar u koji će nam se spremati rezervacije koje kasnije možemo pregledavati. Mi ćemo odabrati Google Calendar i kliknuti na Connect.
Otvoriti će name se ponovno standardan Google način prijave i potrebno je odabrati vaš željen google račun na koji će vam Cal.com spremati vaše rezervacije. Na zadnjem koraku otvoriti će vam se sljedeći prikaz

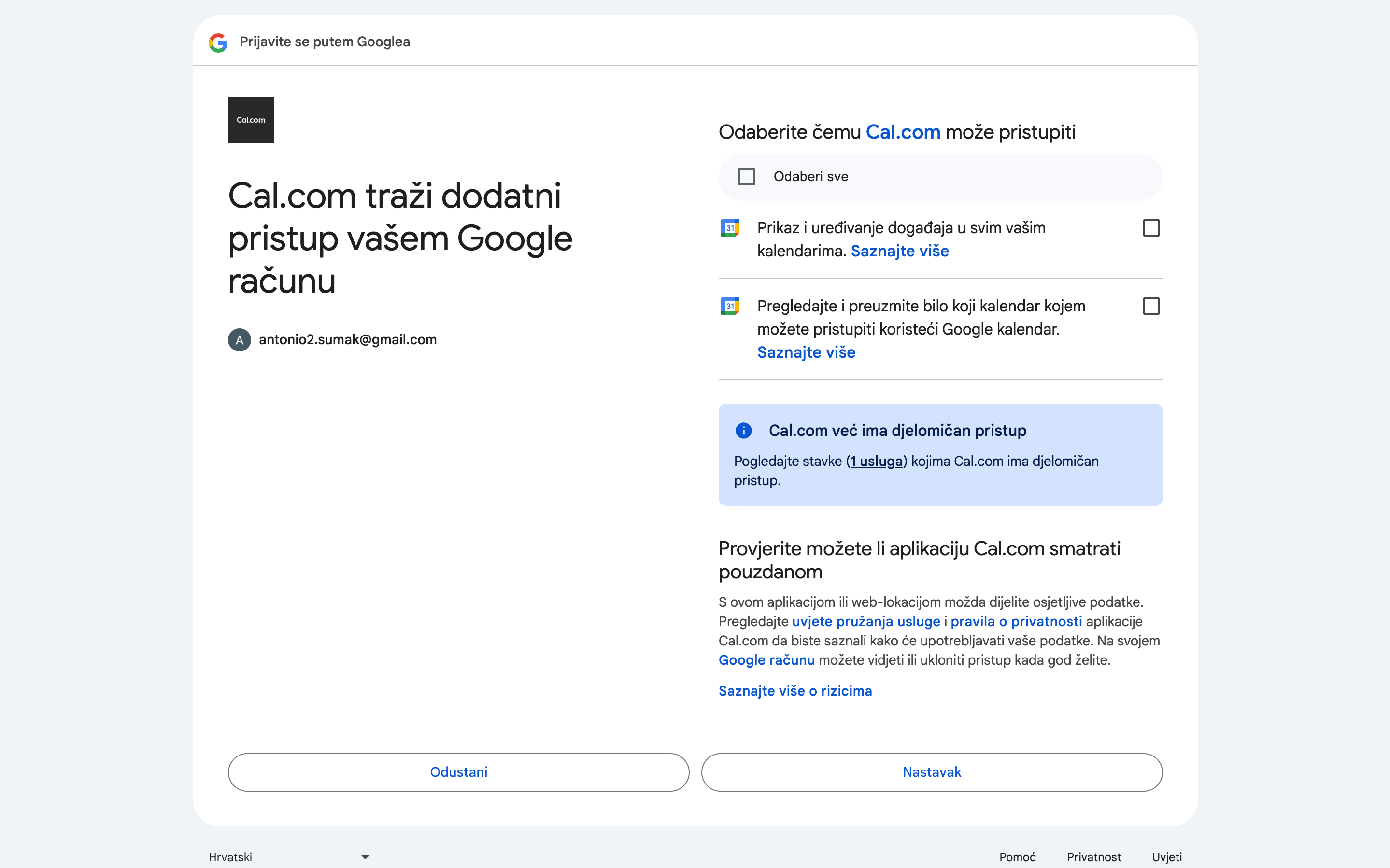
Slika: Davanje prava Cal.com za spremanje i uređivanje sastanaka
Potrebno je označiti sve, što je moguće klikom na Odaberi sve. Time ćete dopustiti da Cal.com može urediti i kreirati sastanke, ali uređivanje vrijedi samo za sastanke koji su kreirani putem te platforme.

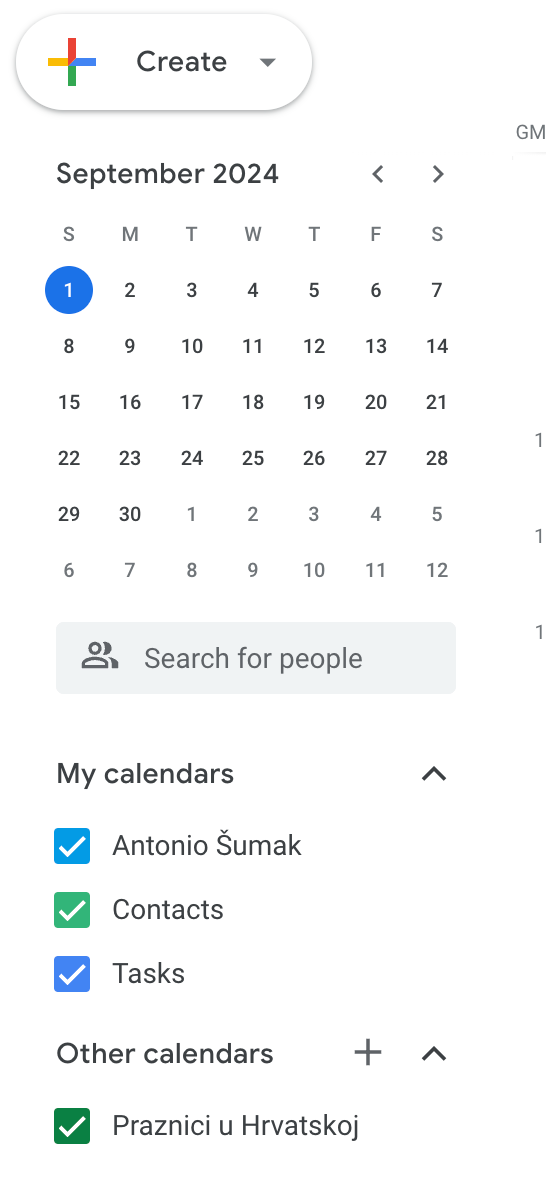
Slika: Odabir grupacije u kalendaru
Kada potvrditve sve otvoriti će Vam se sljedeći prikaz gdje možete odabrati u koju grupaciju će vam se spremiti vaši sastanci.

Slika: Prikaz u google kalendaru
Ovako to izgleda u google kalendaru, gdje klikom na + znak možete kreirati novu grupaciju.
Kada ste to odabrali i kliknuli na Continue otvoriti će vam se sljedeći prozor, prozor u kojem biramo aplikaciju za sastanke.

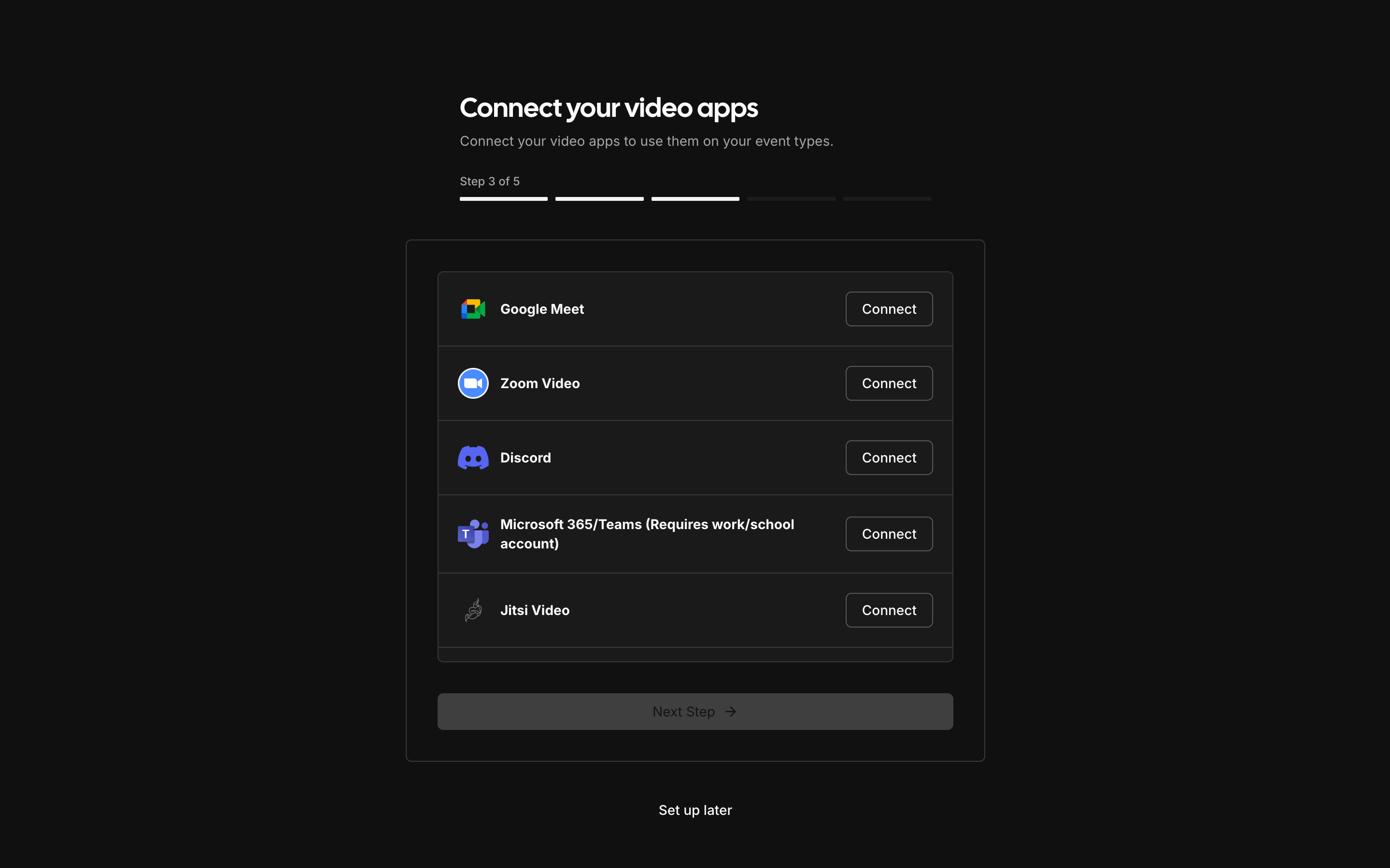
Slika: Odabir aplikacije za sastanke
Ovo su samo neke, postoji velik broj mogućih aplikacija ali potrebno je prolistati kroz ovu listu. Mi ćemo odabrati Google Meet pošto ne zahtjeva aplikaciju kako bi se osoba spojila, ali isto tako i integracija sa Google Calendarom omogućava da osoba u kalendaru samo odabere Join with Google Meet i na taj način spoji se na sastanak. Kliknemo na Connect i ovaj put nas neće zahtjevat da prolazimo kroz Google sustav autorizacije već će odmah odabrati željeni. Kliknemo Next Step kada smo zadovoljni odabirom i dolazimo na sljedeći zaslon.

Slika: Odabir radnog vremena
Na 4. koraku biramo kojim danima i u kojem vremenskom periodu je moguće da klijent rezervira sastanak sa vama. Ako odaberete od 07:00 - 15:00 onda će klijent moći samo u tim terminima odabrati rezervaciju. Kada odaberete svoje termine za rezervacije kliknite na Next Step.

Slika: Unos opisa i promjena profilne fotografije
Na zadnjem koraku napišite nešto više o sebi, taj opis prikazivati će vam se na kalendaru isto kao i profilna fotografija. Kada ste zadovoljni sa svojim opisom i fotografijom kliknite na Finish i završite proces postavljanja računa.
3.2 Kreiranje sastanka
Nakon što ste završili proces inicijalnog postavljanja računa otvoriti će vam se sljedeća stranica.

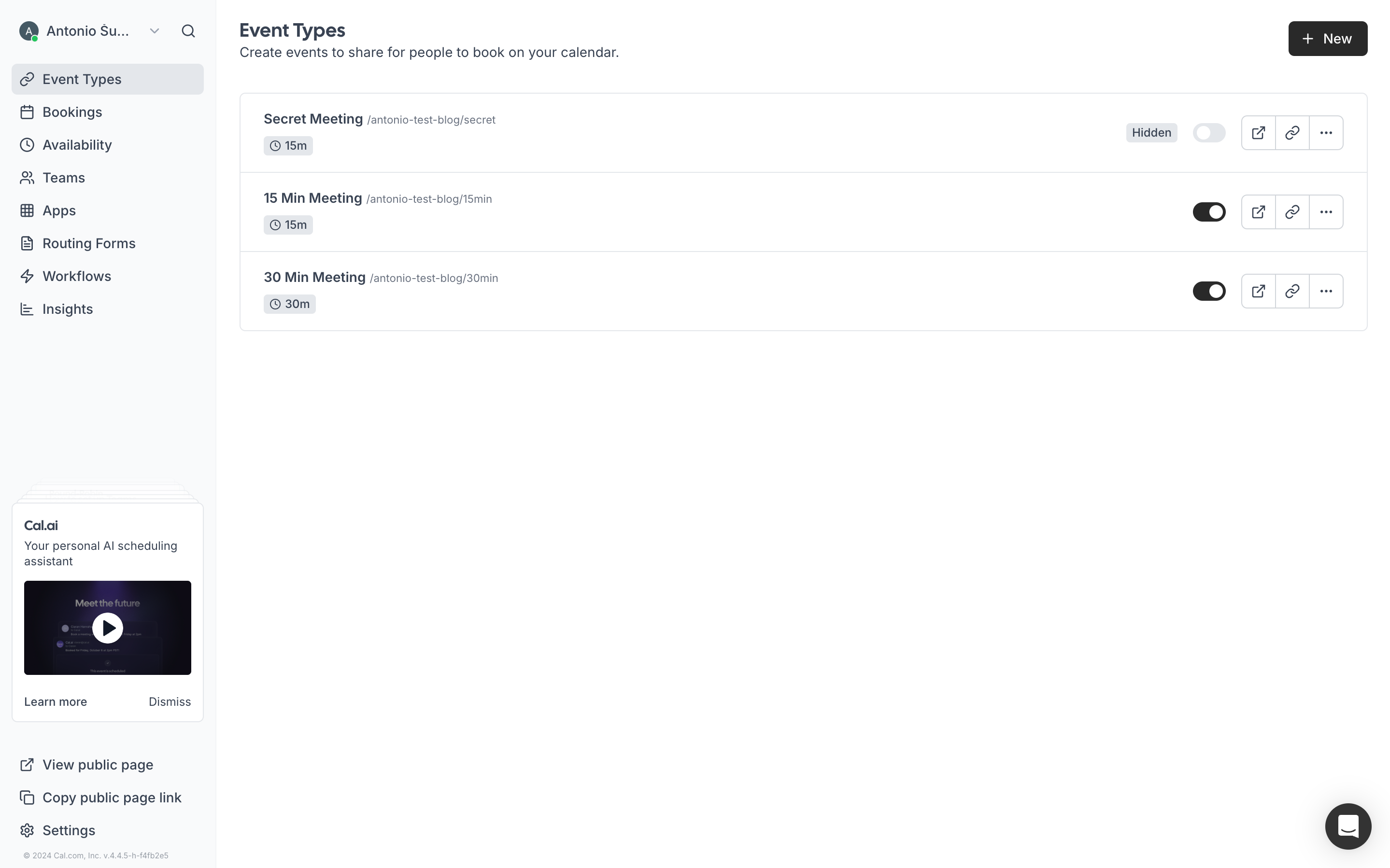
Slika: Popis sastanaka
Ovo je prikaz svih oblika sastanaka koje imate, inicijalno su vam kreirani sastanci od 15 i 30 minuta i tajni sastanak. Ako želite sastanak koji traje 1 sat, a želite zadržati i ove od 15 i 30 min kliknite na + New gumb u gornjem desnom uglu.

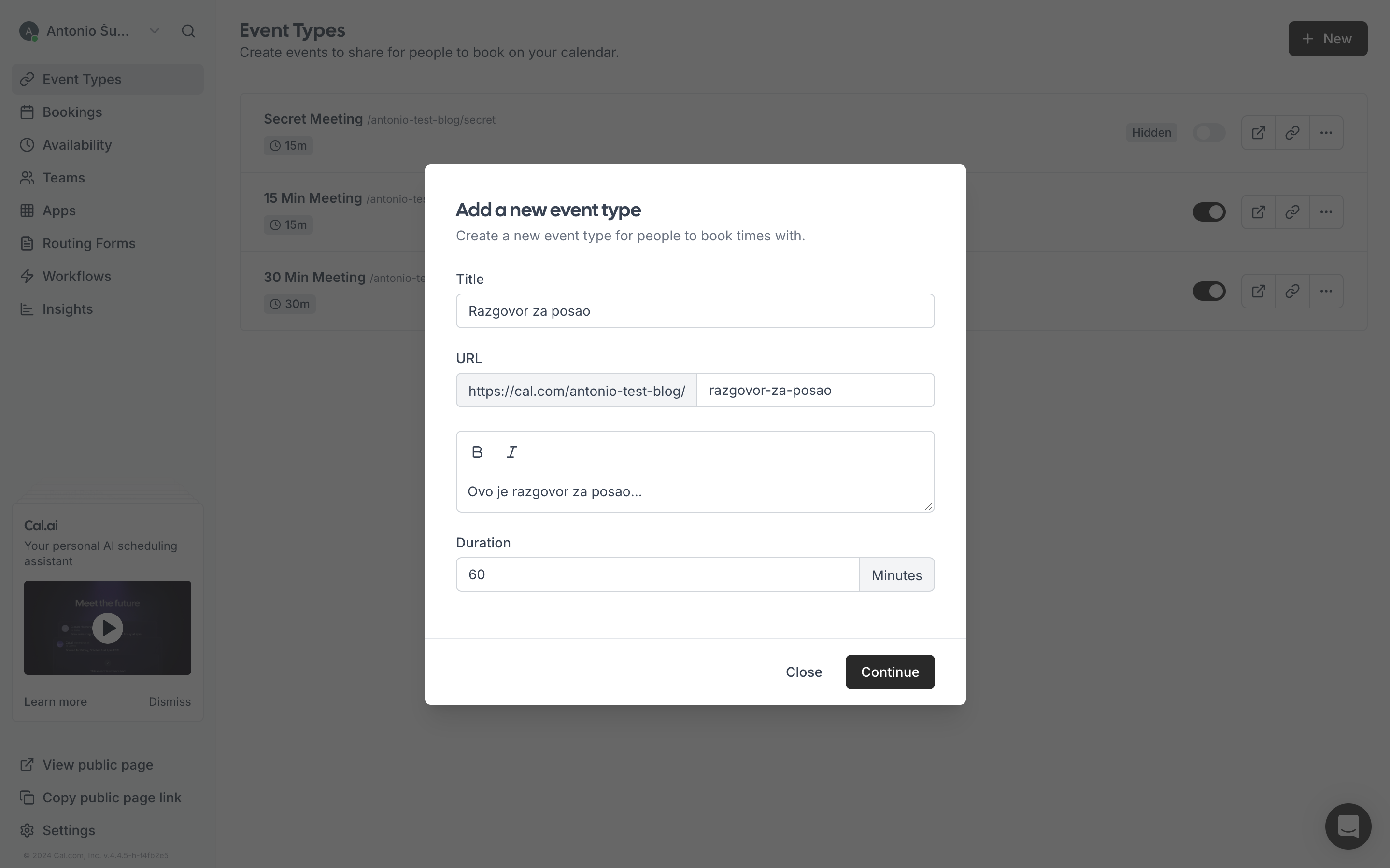
Slika: Kreiranje novog tipa sastanka
Otvoriti će vam se sljedeći prozor u kojem zatim isputnite svoje podatke i kada ste zadovoljni unesenim kliknite na Continue.
3.3. Uređivanje sastanka po vašim zahtjevima

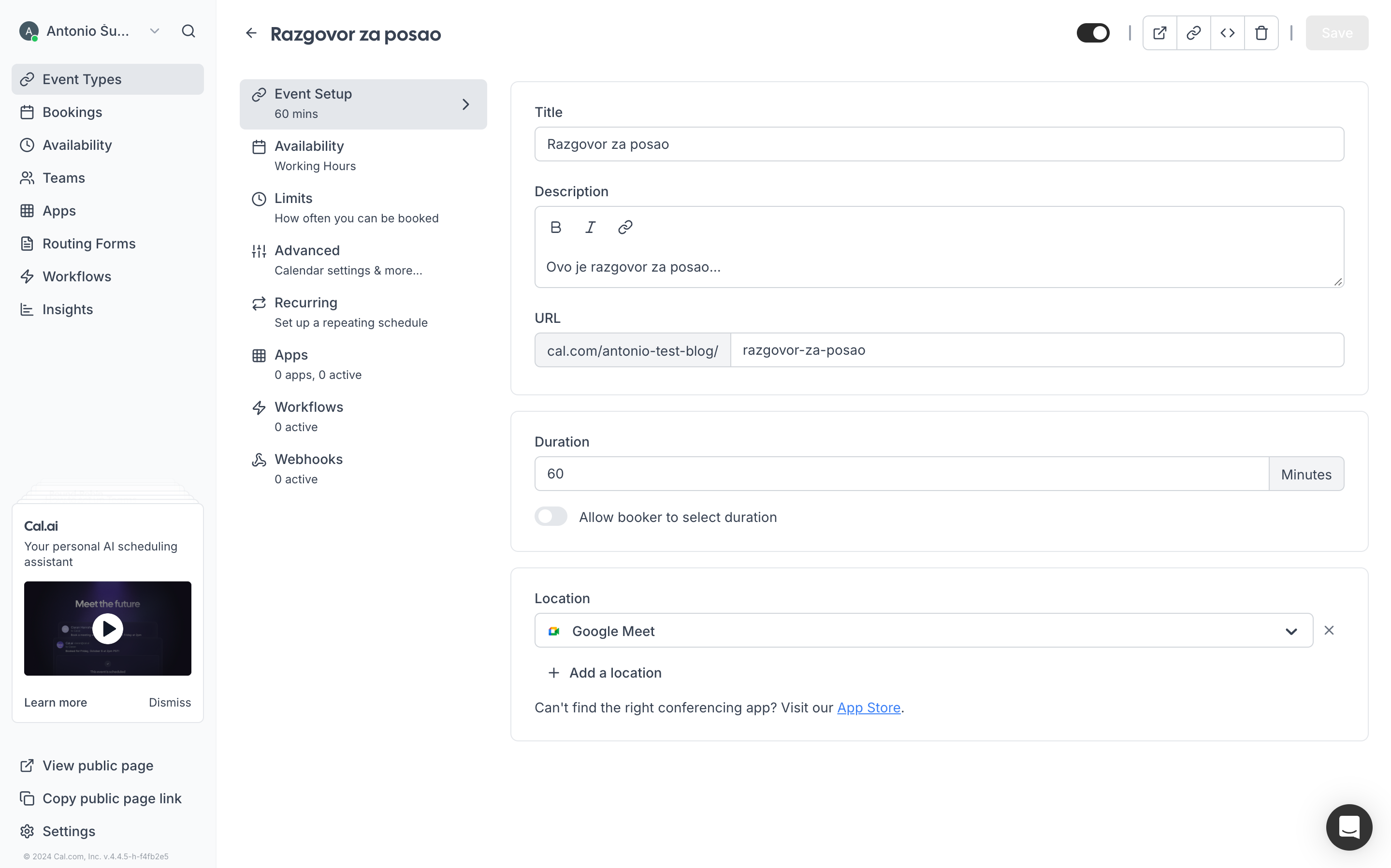
Slika: Uređivanje osnovnih podataka sastanka
Kada ste kreirali sastanak otvorit će vam se zaslon prikazan na slici. Ovdje možete uređivati ove osnovne stvari koje ste unijeli prilikom kreiranja sastanka. Nama je bitan sljedeći korak do kojeg se dolazi klikom na Advanced u lijevoj traci za navigaciju.
3.4. Dodavanje pitanja i odabir izgleda kalendara
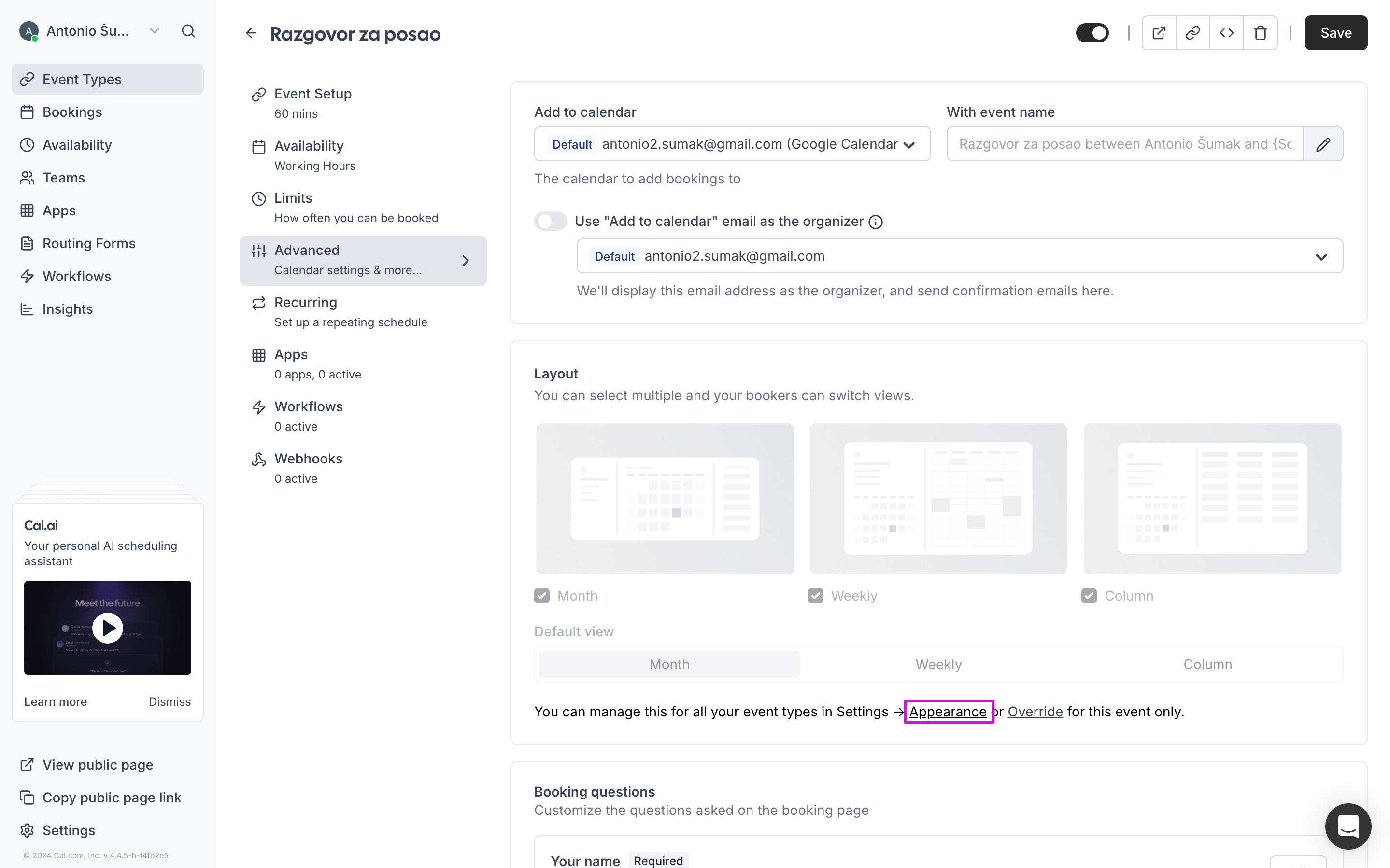
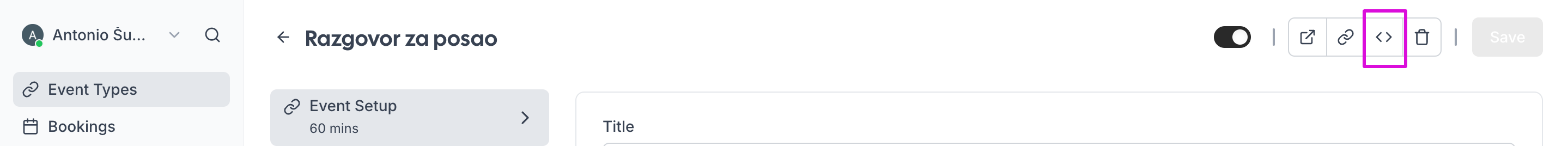
Kako bi promijenili izgled i boje kalendara potrebno je slijediti link koji je označen ljubičastim kvadratom.

Slika: Odabir izgleda kalendara
Kada kliknemo na Apperance doći ćemo na sljedeću stranicu.

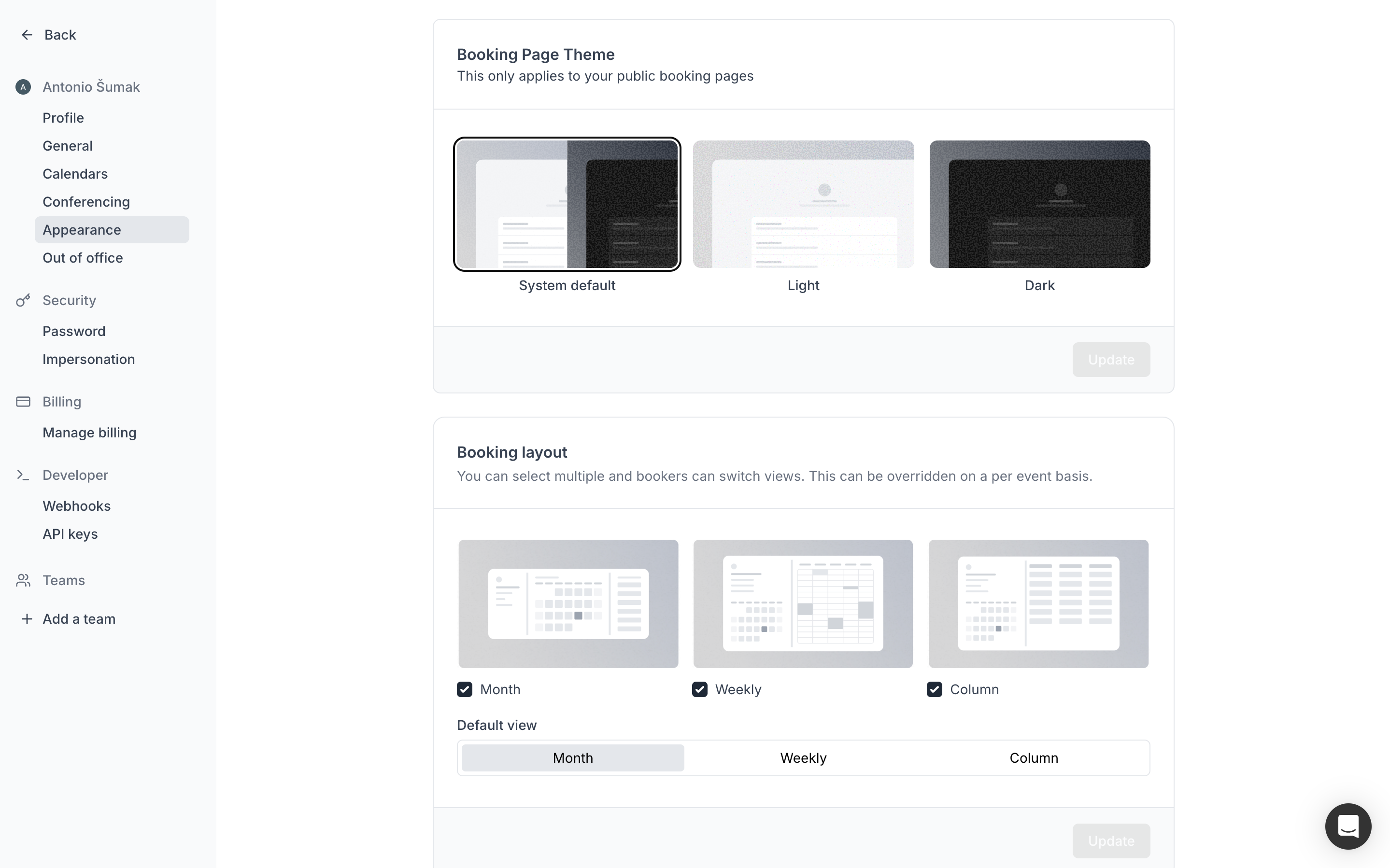
Slika: Promjena boje teme i izgleda kalendara
Ovdje imamo na odabir odabrati temu kalendara, da li će nam kalendar biti Svijetla ili Tamna tema i koji oblik kalendara ćemo prikazivati, to je moguće odabirom Month, Weekly ili Column u sekciji Default view. Također je moguće promijeniti da vam boje na kalendaru odgovaraju bojama vašeg brenda. To je moguće vidjeti na istoj stranici ako se spustimo ispod Booking layout sekcije.

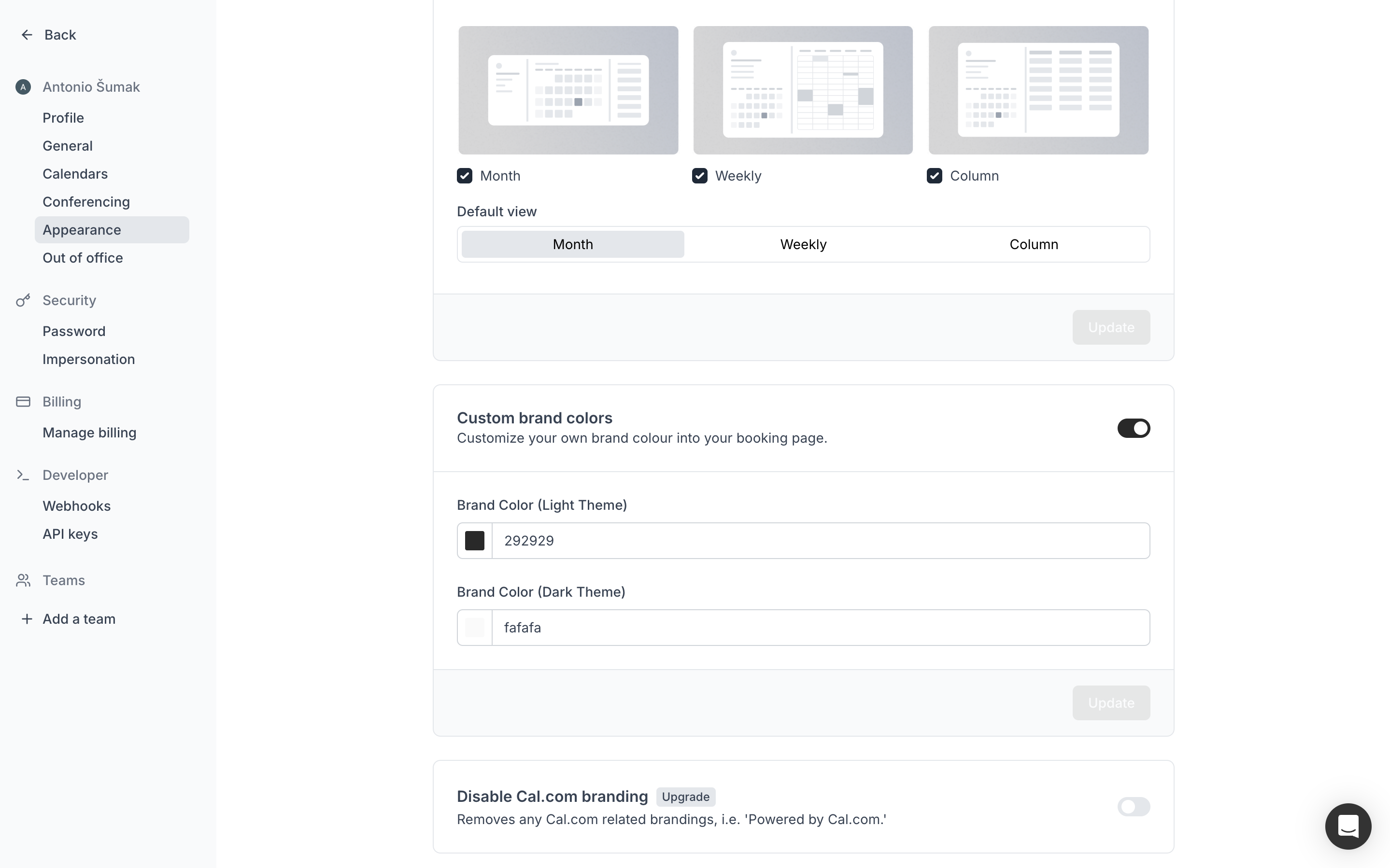
Slika: Odabir boja brenda
Boje je moguće odabrati za Svijetlu i Tamnu temu.
Kada smo odabrali željni izgled i željene boje, vratimo se na prošli zaslon gdje ćemo odabrati pitanja koja želimo postaviti klijentu prilikom rezervacije, kako bi se mi lakše pripremili za sastanak i skupili odgovore na klijentova pitanja.

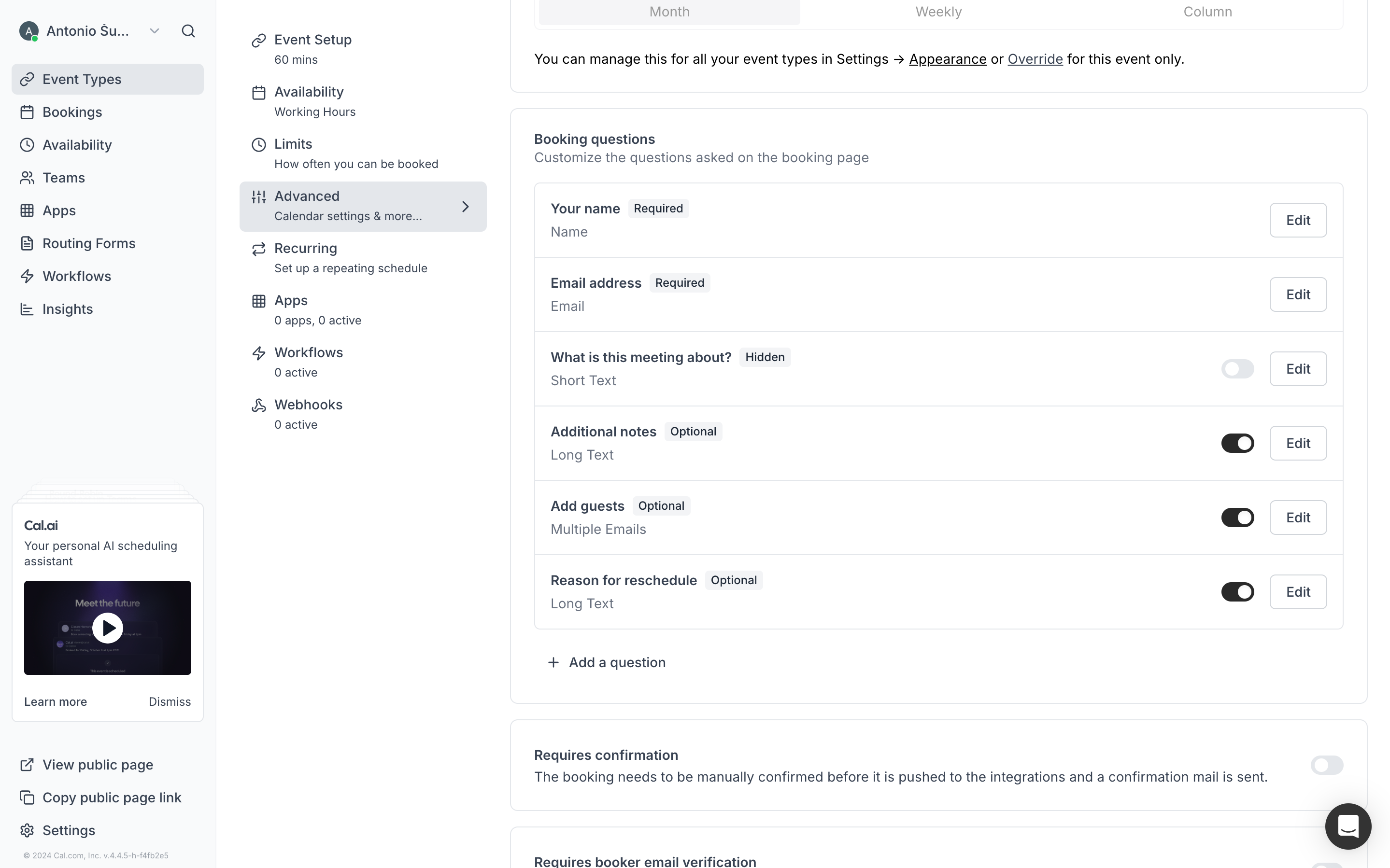
Slika: Pitanja za klijenta
Ovdje možemo vidjeti kako već imamo neka inicijalna pitanja koja možemo sakriti pomoću malog slider-a (toggle komponente), pitanja kreiramo uz pomoć + Add a question gumba.

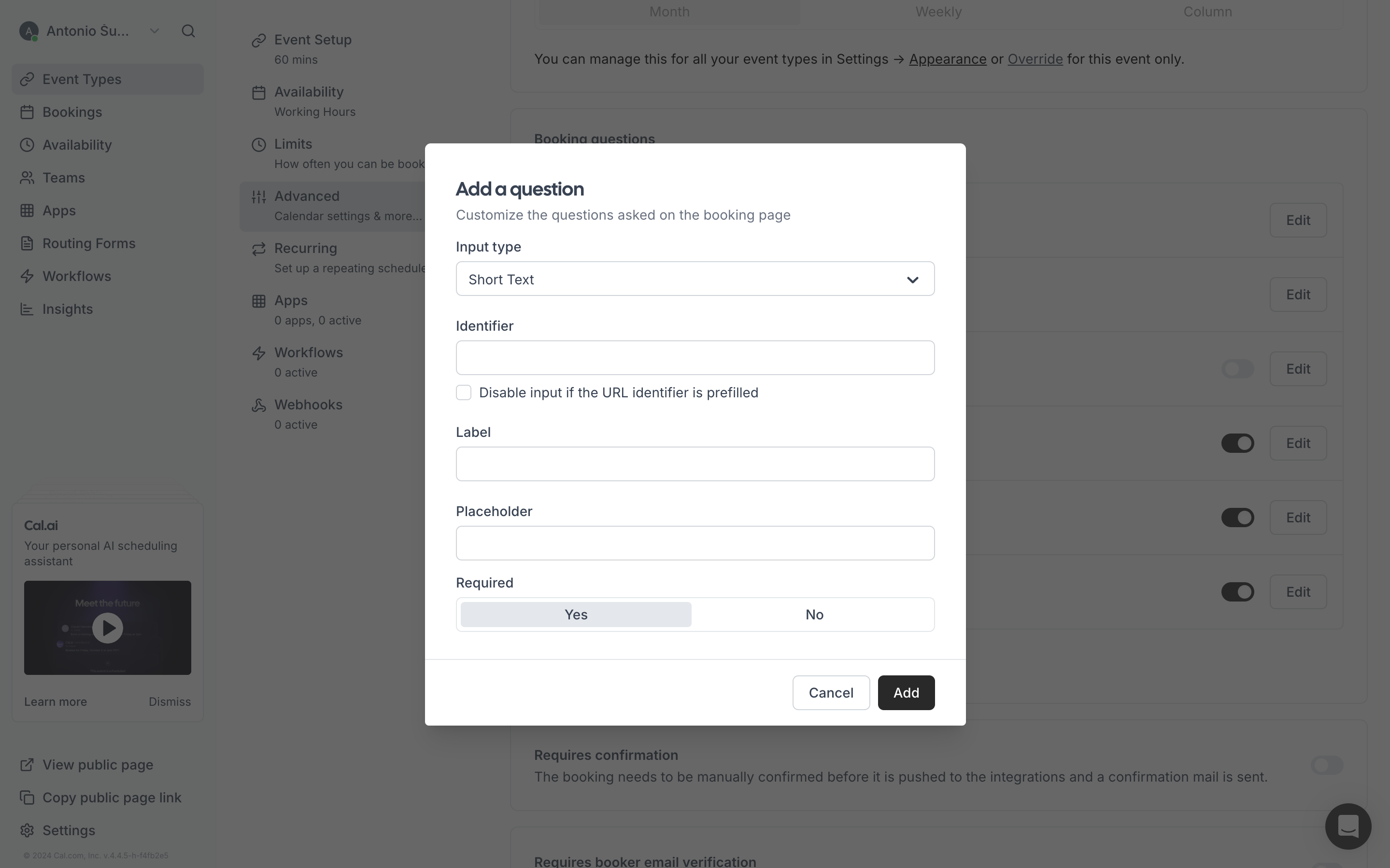
Slika: Kreiranje pitanja
Input type nam predstavlja izgled unosa, da li je to običan tekstualni unos, odaberi jedno, odaberi više... Ovisno o informaciji koju želite takav unos koristite, u mojem primjeru kreirati ću polje za odabir željene pozicije rada.

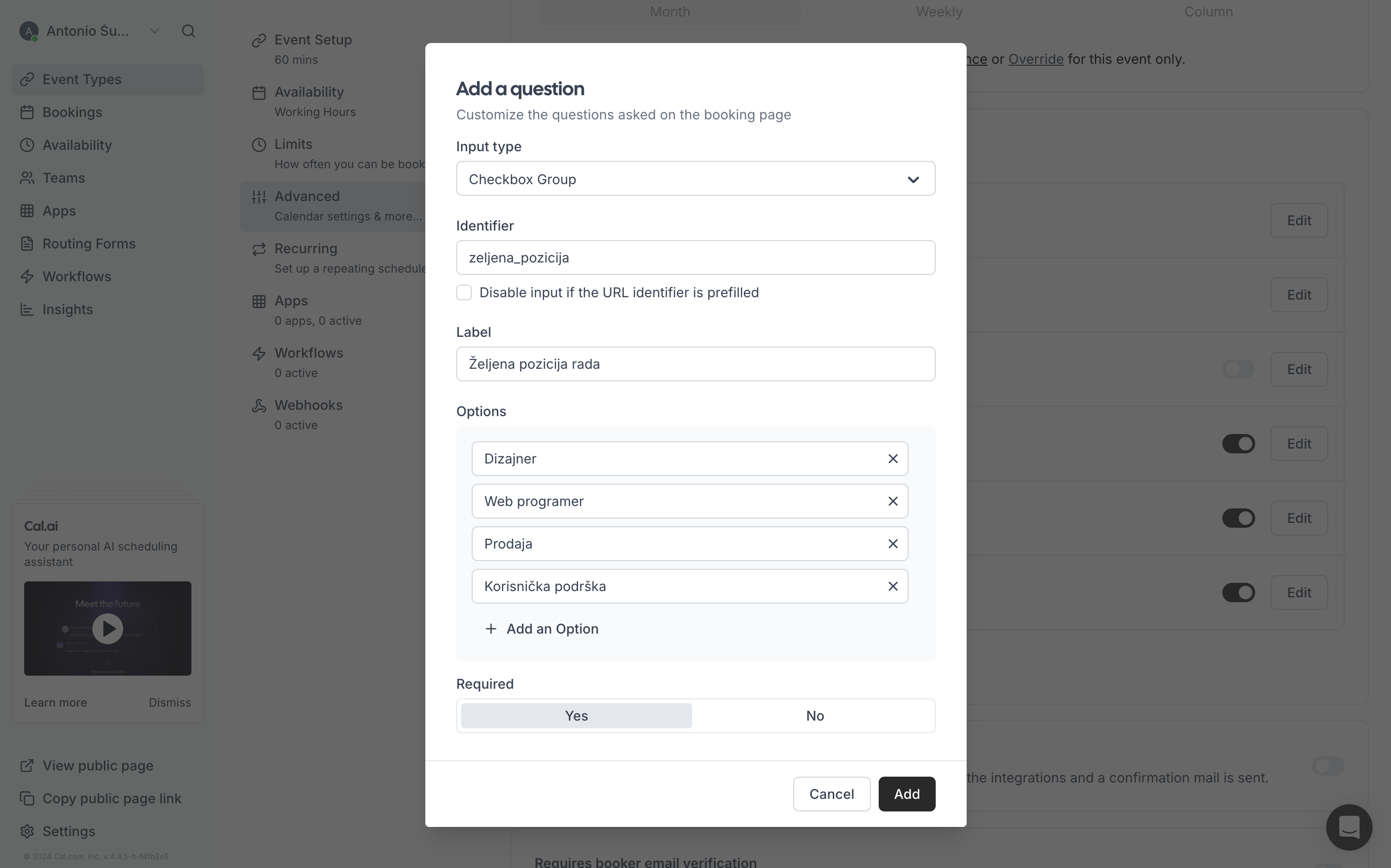
Slika: Primjer više odabira
U ovom slučaju korisnik može odabrati više pozicija koje ga zanimaju, preporuka je igrajte se sa Input type-ovima i odaberite onaj najbolji za vašu primjenu.
Kada ste zadovoljni vašim pitanjima možete dodatno odabrati neke funkcionalnosti kao što su dodavanje sastanka u kalendar samo ako je korisnik potvrdio pozivnicu, ukinuti mogućnost dodavanja gostiju od strane klijenta i mnoge druge. To je sve moguće u sekciji ispod pitanja. Kada ste zadovljni sa svime, u gornjem desnom uglu na vrhu stranice stisnite Save i to je završni korak, uspješno ste kreirali svoj kalendar.

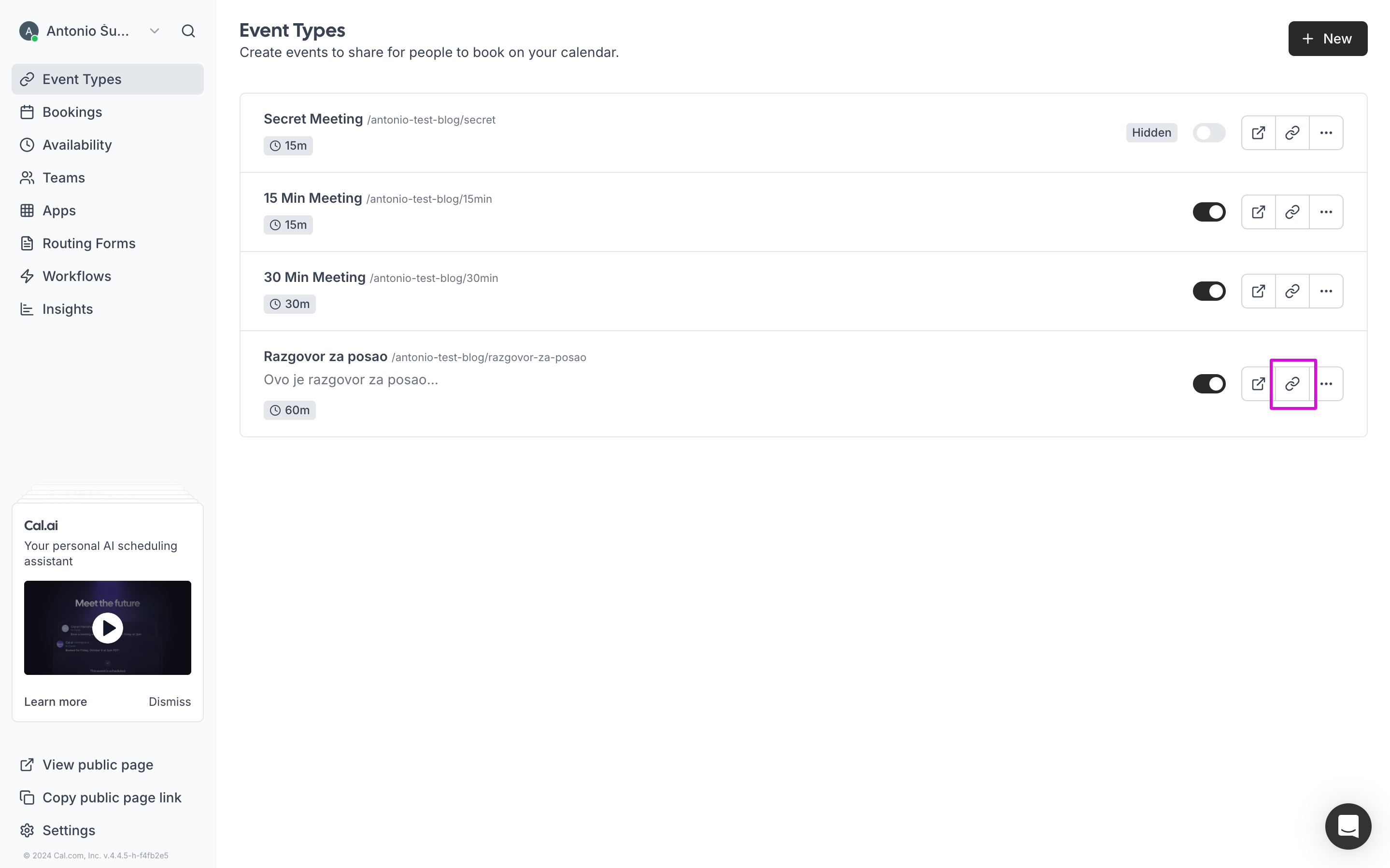
Slika: Dijeljenje linka
Kako podijeliti link? Vratimo se na Event Types stranicu i odaberite označeni gumb. Klikom na njega kopirati će vam se link putem kojeg klijent može pristupiti vašem kalendaru. Taj link možete staviti u instagram opis, podijeliti na društvenim mrežama...
Finalni izgled je sljedeći

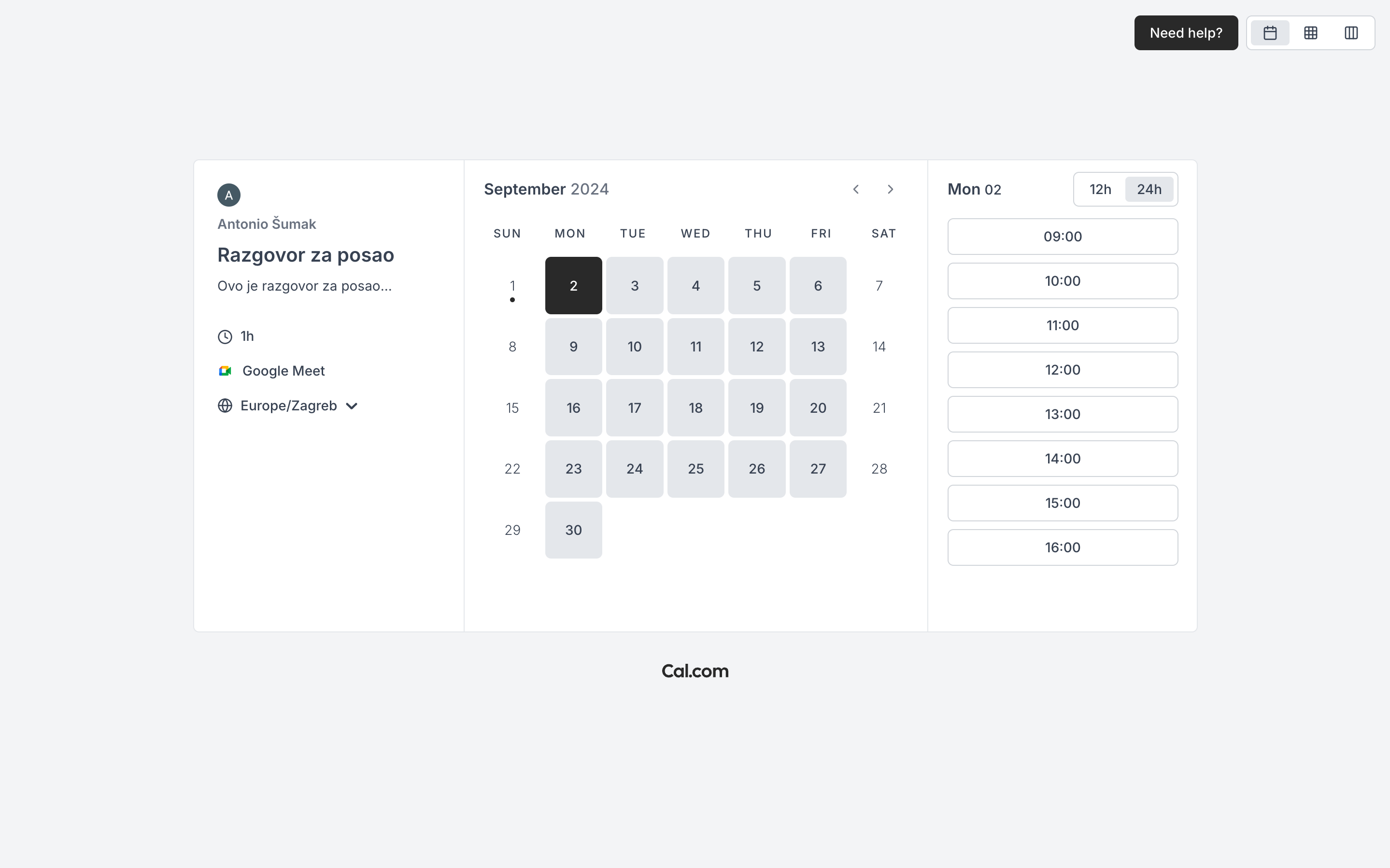
Slika: Odabir termina

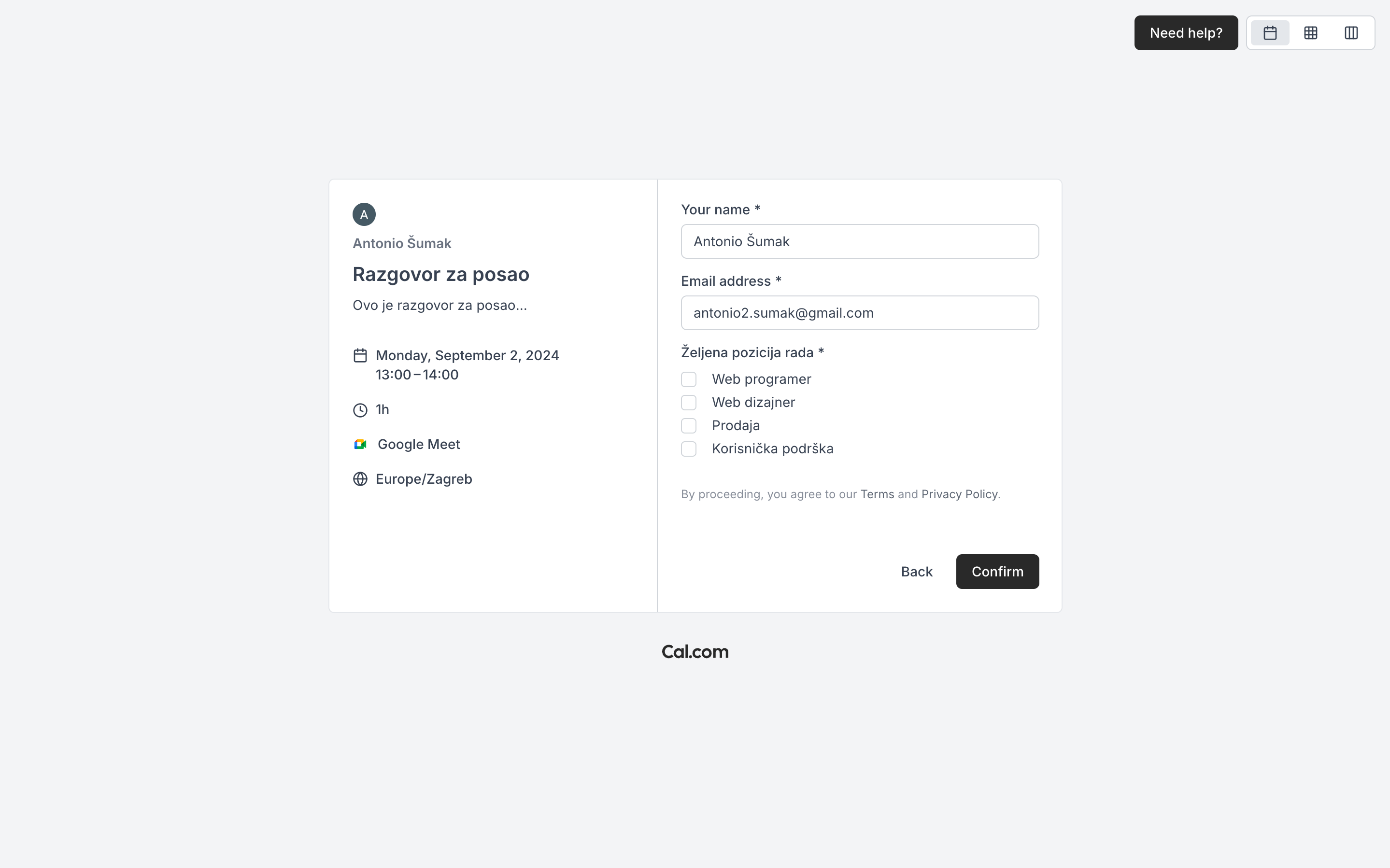
Slika: Odgovor na pitanja i potvrda
Ovako će vašim klijentima izgledati vaš kalendar i postupak rezervacije sastanka. (Naravno sa postavkama koje ste vi odabrali)
4. Integracija na vašu web stranicu

Slika: Odabir integracije
Kako bi integrirali i dohvatili kod potreban za integraciju kliknite na označen gumb.

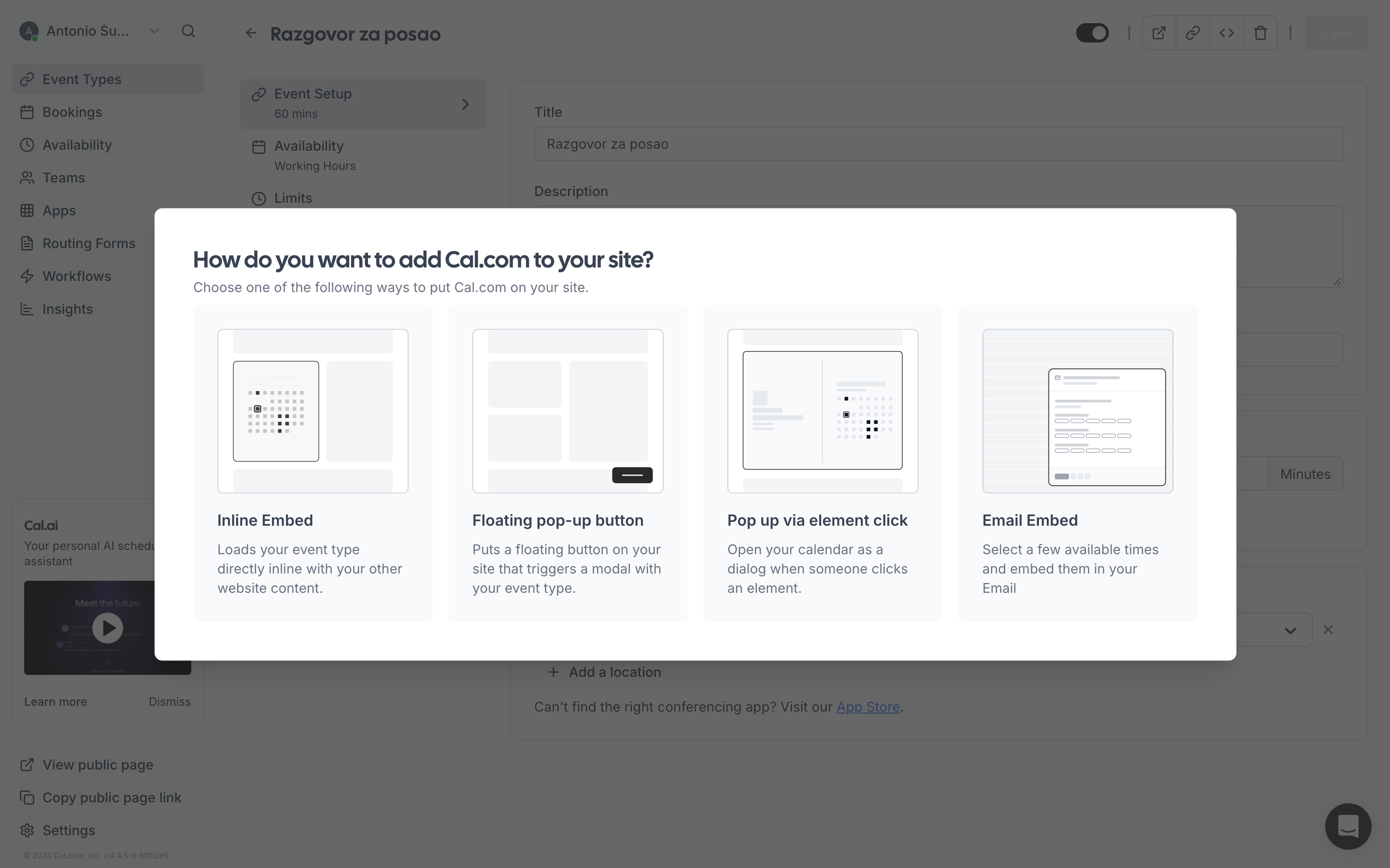
Slika: Odabir izgleda integracije
U ovom koraku potrebno je odabrati na koji način će se kalendar prikazivati u vašoj aplikaciji. Odmah prikazan na stranici, Prikazan tek kada je kliknut gumb...
Odabirom jednog tipa dolazimo na sljedeći prikaz.

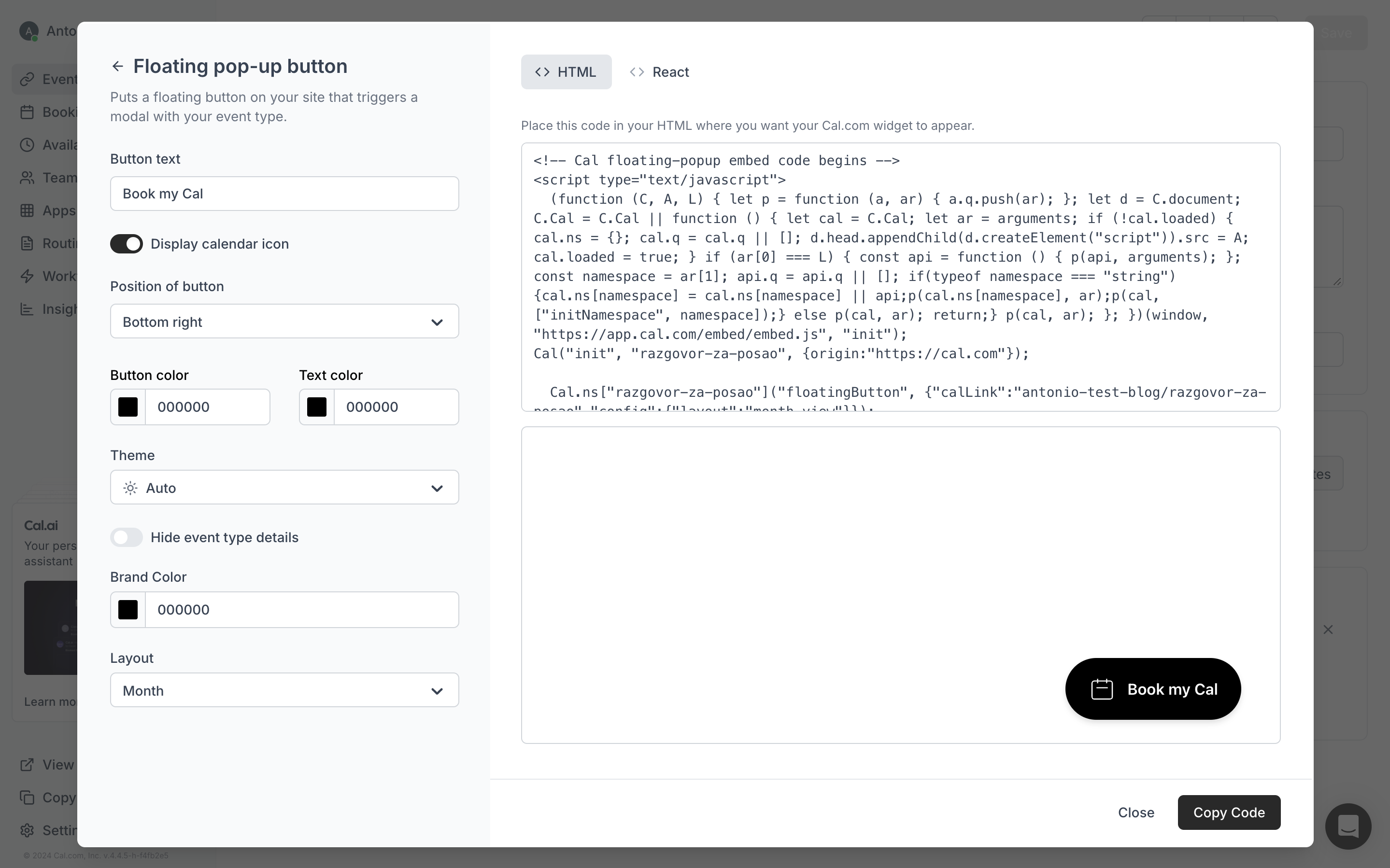
Slika: Prikaz koda
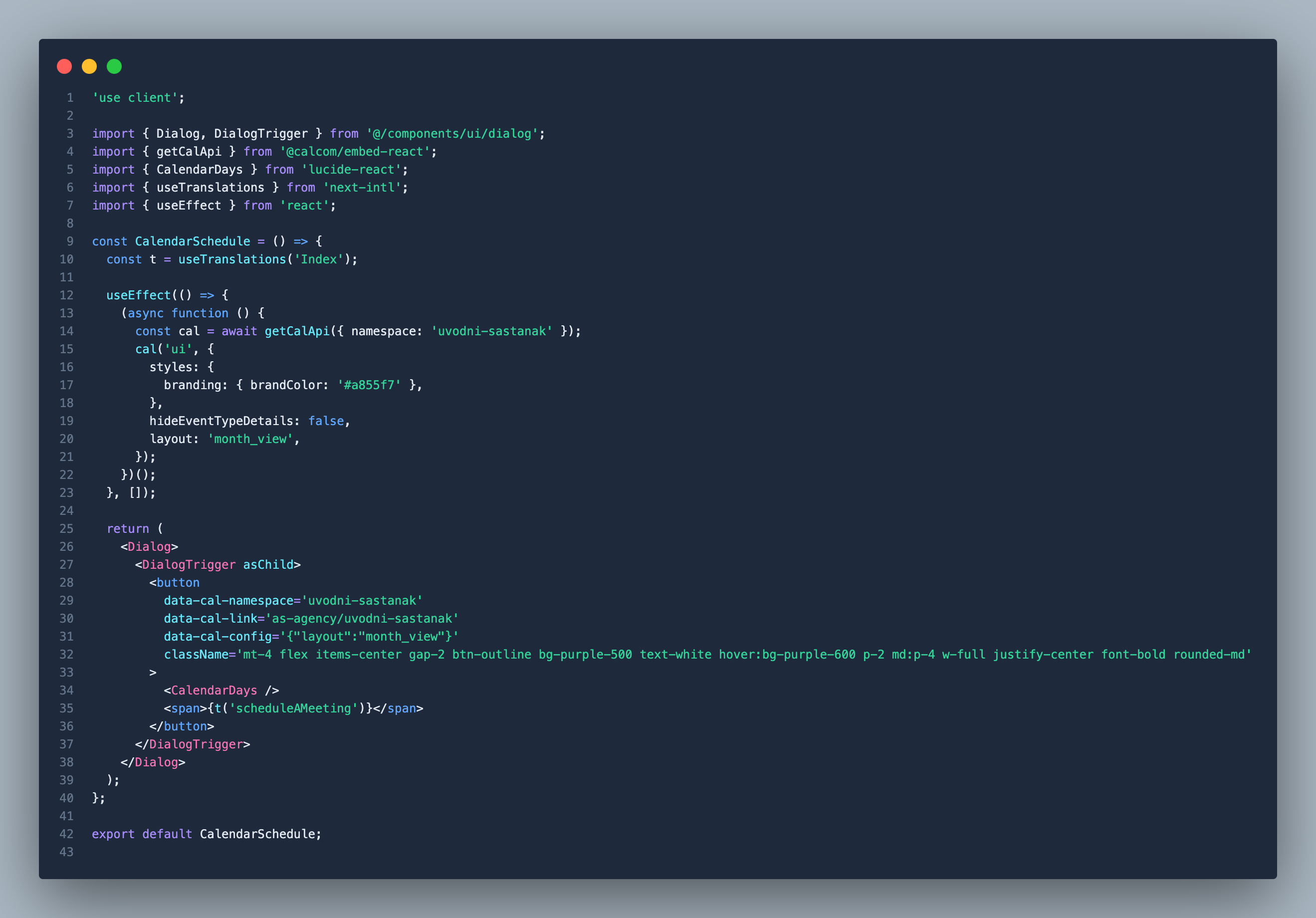
U ovom nam je prozoru prikazano što je i kako je potrebno ubaciti u aplikaciju kako bi funkcionalnost proradila. Mi smo za našu web stranicu trebali odabrati React pa je naša integracija izgledala ovako.

Slika: Implementacija kalendara u NextJs aplikaciji
Za više pitanja ili za suradnju obratite nam se putem naše kontakt forme na linku: Kontakt forma ili putem email adrese: antonio.sumak@theasagency.com