Što su environment varijable
Environment varijable su dinamične vrijednosti koje aplikacije mogu koristiti za konfiguraciju bez potrebe za hardkodiranjem osjetljivih informacija ili informacija specifičnih za određeno okruženje izravno u kod. Obično se koriste za pohranu postavki poput API ključeva, veza za bazu podataka ili drugih detalja konfiguracije koji se mijenjaju između razvojnih, testnih i produkcijskih okruženja.
Kako i gdje kreirati .env datoteku
Environment varijable pohranjuju se unutar takozvanih .env datoteka. Možete dodati bilo koji sufiks koji želite, ali dio ".env" mora biti prisutan. Preporučeni pristup za vaše aplikacije bio bi da za svako okruženje imate zasebnu .env datoteku. Tako biste imali:
Lokalno -> .env.local
Razvoj -> .env.development
Staging -> .env.staging
Produkcija -> .env.production
Sada se postavlja pitanje gdje kreirati svoje .env datoteke? Te datoteke uvijek treba kreirati u korijenu vašeg projekta. Na primjer, u React aplikaciji .env datoteke bi bile na istoj razini kao i mapa src. U NextJs aplikaciji .env datoteke bi bile na istoj razini kao i mapa app.
.env konfiguracija
Nakon što kreirate .env datoteku, trebate znati što staviti unutar tih datoteka. Imenovanje može ponekad biti nezgodno, ali dolje možete vidjeti osnovne parove imena i vrijednosti. Ime bi trebalo biti u svim velikim slovima, odvojeno znakom podvlake (_), zatim mora slijediti znak jednakosti (=) i onda stvarna vrijednost koju trebate pohraniti. Ta vrijednost može biti bilo što što želite, ali uvijek će biti tipa string. Trebate imati na umu da ćete svoje vrijednosti morati kastati (pretvoriti) prema specifičnom slučaju upotrebe.
1DB_PASSWORD=ASAgency123
2DB_NAME=example-dbPristupanje .env vrijednosti
Ovo također može biti nezgodno. Prvi korak bio bi provjeriti koji modul za pakiranje koristite. Recimo da koristite Vite. Sljedeći isječak koda pokazuje kako pristupiti .env varijabli u Vite-u:
1const openAPIKey = import.meta.env.VITE_APP_OPEN_API_KEYDakle, za Vite koristimo import.meta.env.
Recimo sada da koristite NextJs ili običan JavaScript (vanilla JS) za svoj projekt. Oni ne koriste Vite, pa morate pristupiti svojim .env vrijednostima na drugačiji način.
1const openAPIKey = process.envOvo su dva načina uvoza vaših .env vrijednosti. Ako koristite Vite, koristite prvi pristup, a ako ga ne koristite, koristite drugi pristup.
Dodavanje tipova
Kao prvi korak, kreirajmo .env datoteku u korijenu vašeg projekta.
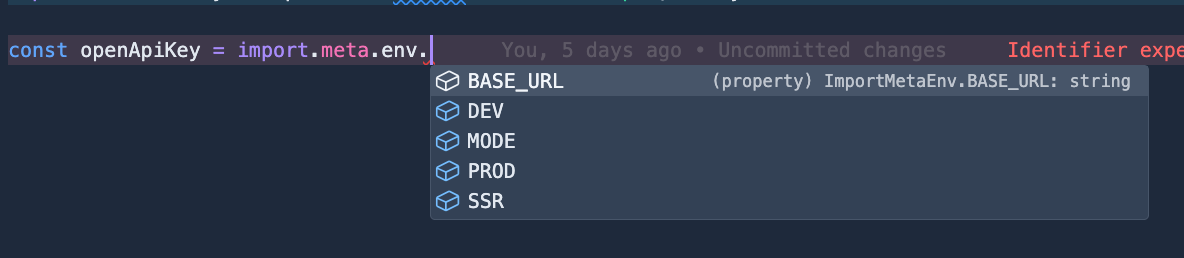
1VITE_APP_OPEN_API_KEY=this-is-my-keyKada pokušate pristupiti vašim .env vrijednostima, nećete dobiti nikakve prijedloge tipova.

Slika: Type suggestions
Kao što vidite, nema API ključa u prijedlozima. Kako to popraviti?
Rješenje je lakše nego što mislite!
Prvi korak je kreirati deklaracijsku datoteku (d.ts) u kojoj ćete dodati i konfigurirati tipove za vaše .env vrijednosti. Ova se datoteka može kreirati bilo gdje, ali najbolja praksa bila bi da kreirate mapu @types u korijenu vašeg projekta, a zatim unutar te mape stvorite datoteku environment.d.ts (naziv može biti proizvoljan).
1/// <reference types="vite/client" />
2
3interface ImportMetaEnv {
4 readonly VITE_APP_OPEN_API_KEY: string;
5}
6
7interface ImportMeta {
8 readonly env: ImportMetaEnv;
9}
10A zatim u ImportMetaEnv dodajte svoje varijable okoline, što proširuje Vite env tip s vašim tipovima.
Za projekte koji ne koriste Vite, kao što su Next.js ili obični Node.js projekti, trebat ćete sljedeću konfiguraciju:
1declare namespace NodeJs {
2 export interface ProcessEnv {
3 OPEN_API_KEY: string;
4 }
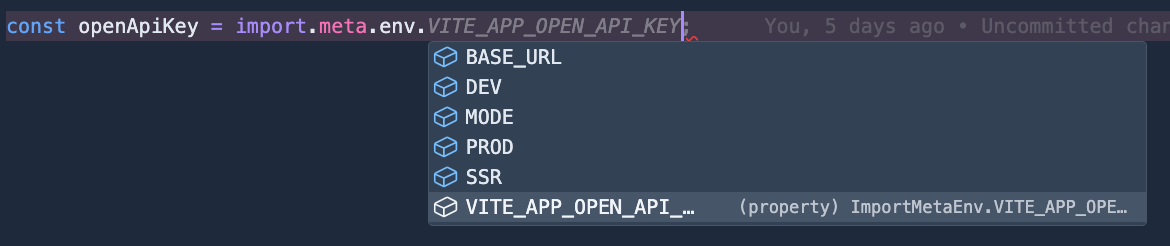
5}I finalni rezultat izgleda ovako

Slika: Type suggestion
Kao što vidite, sada imamo naziv naše varijable kao prijedlog tipa.
Za više informacija ili suradnju s nama, kontaktirajte nas putem obrasca na ovoj poveznici:
Kontaktirajte nas
Ili pošaljite poruku ili nazovite na sljedeći broj: +385 97 652 2509
